
Form Elements
Forms are one of the most used components in a dashboard. we made it fun to work with.
Keeping with our policy of shifting from the traditional to modern, we have introduced a couple of Contemporary form elements to boost and create an exceptional Experience
Have an Improvement? or a suggestion?
Goto request box
Choosing the right text field
Pages are equipped with two types of text-field designs, made specifically to improve usability and create a uniquely exciting experience. Both types of text fields provide the same functionality, so the type of text field you use can depend on style alone. Use these two if it works best with your app’s visual style or Best accommodates the goals of your UI.
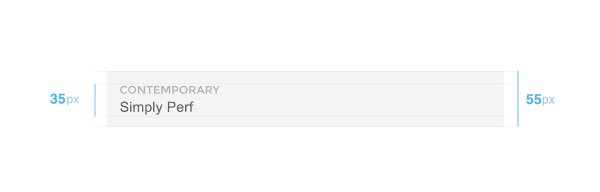
Pages default text-field design
Pages Form Elements reshaped the conventional text-fields in aim to improve usability and create a fun, unique and exciting experience.
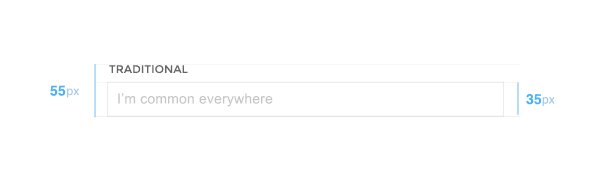
Traditional text-field design.
We understand that sometimes conventions shouldn't be removed completely. People are already used to them. Use these text-fields whenever it is necessary.
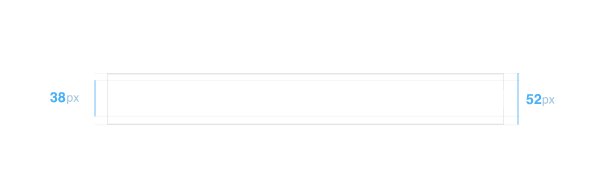
Pages default control sizes
Input form element sizes on default pages design, These are highly customizable. You can either chose the default or you can select Standard input elements
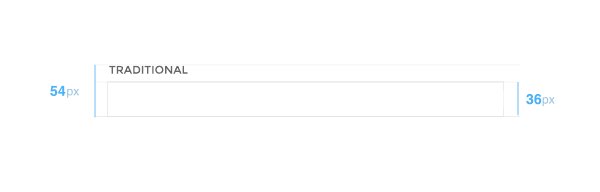
Standard control sizes
Form addons
Adding on top of existing browser controls, Bootstrap includes other useful form components. Add text or buttons before or after any text-based input. Addons supports all background color classes
Checkboxes
Pages checkboxes use a light-weighted image sequence for smoother animation with better performance. All checkboxes and radio buttons use native Bootstrap classes.
Checkboxes, switches and radio buttons support all colors in Pages. Simply add the
required color class. For example .primary
Shape alternative
Bored with traditional boxed shape check boxes? Here is a circle one simply add the class
.checkbox-circleto change it
You can change the position of any checkbox, switch or radio button by simply
adding .right class
States
Checkboxes support the disabled attribute and :indeterminate pseudo class which
is set manually via JavaScript since there is no available HTML attribute for specifying it
Switch
Convert a checkbox into a switch by simply adding .switch. Switches also
support the disabled attribute.
Add switch-lg to render a lager switch size. Switch
elements render all colors in checkboxes
Radio buttons
Pure CSS radio button with a cool animation. These are available in all primary colors in bootstrap
States
Use of different color opacity helps to distinguish between different states such as disable
We've simplified our dropdown buttons by getting rid of the dedicated dropdown associated with them, this looks cleaner and also available in all different colors
The button will be automatically sized according to the visible content size. Make sure there is enough room for the hidden content to show
Simple dropdowns
These are highly customizable dropdowns that come with a search option for user to search
Multi select
Fancy multi-select option box. Customized for any preference
You the following input will give a suggestion as you type, you can fetch your list from an external data source.
A useful feature in this typehead is autofill as you type
Supporting Different Styles
Supports both attached form layouts and also traditional input text fields
Advanced Options
Want to customize how the data is displayed? you can do that too with tyephead custom templates
Simple Date Picker
The Date picker is powered by boostrap date picker, this is customized in a way that it suites our theme and design, Have a look!
Date Range
Date range can be set by the same plugin, this is use full when taking two dates at a time
Advance Settings
Some advance setting that you can do with this calender like to start from years a disable sections of dates
Input masks
These assure the user will never enter invalid phone no, email or anything that has a pattern even without validations
Input autonumeric
Do you forget small things? here is something that helps to automatically placed forgotten dollar signs, decimal places and even comma separates and many more!
Do you use tags to organize content on your site? This plugin will turn your boring tag list into a magical input that turns each tag into a style-able object with its own delete link.