
For Your Information - FYI
Breaking convention again, we have inctroduced a notification system which variates based on the type and level of importance of the message. Thanks to this, an alert by the side of your screen would easily catch your attention.
VIA senior product manage
for UI/UX at REVOX
Notifications provide alerts and related information for pages Framework.As an important part of pages user interface, we made a tool for much easier visualizations
Individual alerts will be visible and depending on the level of its importance, will have dedicated colours and sized indicating specified scenarios.
CSS3 powered transitions and animations for greater user experience.
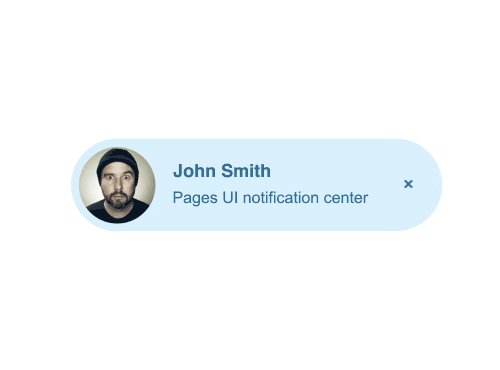
Notification Bar
Awesome Loading Circle Animation
Highly Customizable, Change radius, Add Content Change X , Y Axis, Change svg animation
Flip Bar
Awesome Loading Circle Animation
Highly Customizable, Change radius, Add Content Change X , Y Axis, Change svg animation
Circle Notification
Awesome Loading Circle Animation
Highly Customizable, Change radius, Add Content Change X , Y Axis, Change svg animation
Simple Alert
Simple alert
Highly Customizable, Change radius, Add Content Change X , Y Axis, Change svg animation














Where ever you are we’ll keep you notified and up to date!
Alerts help to gain user attention and give feedback for proccessed task. These alerts are built with different background and borders to show.
VIA senior product manage
for UI/UX at REVOX
Alerts can be multilined. Feel free to include any HTML inside your alerts
Meeting rescheduled
The STG Meeting has been resheduled to the following date : 2014-12-17
Please complete the attendance form to confirm your attendance
You can also use a link to show more information about the notification. Use the .alert-link utility class to quickly provide matching colored links within any alert.
Your data limit has exceeded
By default all Pages alerts are borderless. To add a border, simply append the class .bordered
Info: You have 198 messages
A label, with optional background colors. Use the
labelclass to create a label
DEFAULT VIEW HOLD ALERT SUCCESS SOLD
Badge Variations
A Badge, with optional background colors. Use the
badgeclass to create a Badge
Tooltips can be a helpful way to provide information to visitors without creating clutter in a design. Tooltip plugin let’s you transform native tooltip’s into customizable overlays. You can adjust their content, position and appearance.