
One of the most underestimated elements of design is typography. However, it’s critical in both print and web media. We Made it Perfect in both.
VIA senior product manage
for UI/UX at REVOX
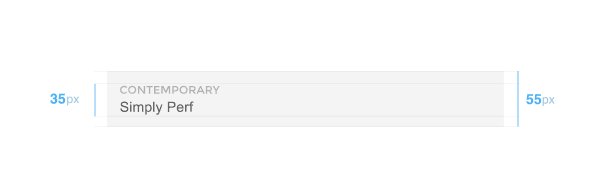
Pages default style
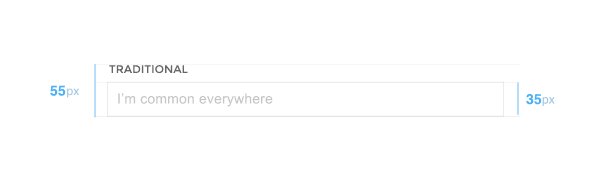
Traditional Standard Style
Color Options
Our very own image-less pure CSS and retina compatible check box. These check boxes are customized and aviable in all boostrap color classes
Shape Options
Bored with traditional boxed shape check boxes? Here is a circle one simply add the class
.checkbox-circleto change it
State Options
These act the same way as normal HTML check boxes. Here are some states that
Color Options
Pure CSS radio button with a cool animation. These are available in all primary colors in bootstrap
State Options
Use of different color opacity helps to destigues between different states such as disable
Slide Toggle
A cool iOS slide toggle. These are cutomize for all boostrap colors
We've simplified our dropdown buttons by getting rid of the dedicated dropdown associated with them, this looks more clean and also available in all different colors
The button will be automatically sized according to the visible content size. Make sure there is enough room for the hidden content to show
Simple dropdowns
These are highly customizable dropdowns that come with search option for use to search
Multi select
Fancy multiselect option box. Customized for the anypreference
You the following input will give suggestion as you type, you can fetch your list from an external data source.
A useful feature in this typehead is autofill as you type
Supporting Different Styles
Supports both attached form layouts and also traditional input text fields
Advance Options
Want to customize how the data is display, you can do that too with tyephead custom templates
Simple Date Picker
Date picker is powered by boostrap date picker, this is customized in way that it suites our theme and design, Have a look!
Date Range
Date range can be set by the same plugin, this is use full when taking two dates at a time
Advance Settings
Some advance setting that you can do with this calender, like to start from years an disable sections of dates
Input masks
These assure the user will never enter invalid phone no, email or anything that has a pattern even without validations
Input autonumeric
Do you forget small things? here is something that helps to automatically placed forgotten dollar signs, decimal places and even comma separates and many more!