
Buttons made uniquely for dashboards and app UI.
Use these buttons and instantly get an app or os like feeling on your project.
Have an Improvement? or a suggestion?
Goto request box
Types of buttons for everything and anywhere.
Pages UI has four types of buttons that come with all types of sizes and purposes.
You can use these alternatively with just adding classes to create awareness of user actions and controls.
Text Button
Text buttons are typically used for less important actions. Used mainly as links in a page
Low emphasis
Outlined Button
Outlined buttons are used for more emphasis than text buttons due to the stroke.
Medium emphasis
Contained Button
Contained buttons have more emphasis, as they use a contrasted color fill.
High emphasis
Button Groups
Buttons group a set of actions using layout and spacing. They’re used less often.
Often
Distinct. Consistent. Intentional. Colorful.
An app can show more than one button in a layout at a time, so a high-emphasis button can be accompanied by medium- and low-emphasis buttons that perform less important actions. Color can help you achieve this efficiently.
Primary Button
Refer to class btn-primary to get "Primary" button styles
Complete Button
Refer to class btn-complete to get "Complete" button styles.
Success Button
Refer to class btn-success to get "Success" button styles.
Danger Button
Refer to class btn-danger to get "Danger" button styles.
Warning Button
Refer to class btn-warning to get "Warning" button styles
White Button
Refer to class btn-default to get "Default" button styles
Fancy larger or smaller buttons?
We made it fit anywhere.
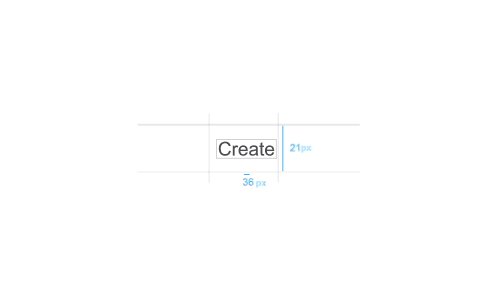
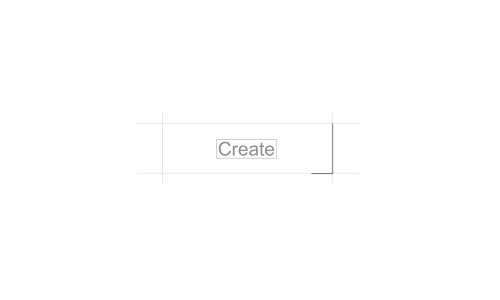
Button sizes are a crucial part of dashboard designs. Use these size variations alternatively across space to get the desired action.
Size variation
Fancy larger or smaller buttons? Add .btn-lg .btn-sm .btn-xs for additional sizes.
Button groups can act as a radio or a switch or even a single toggle. Below are some examples click to see what happens
A button can animate to show hidden content
The button will be automatically sized according to the visible content size. Make sure there is enough room for the hidden content to show
btn-animated and direction as from-left or from-top
Extended button blocks with icons. Add class btn-block and btn-icon-left or btn-icon-right
for direction
We've simplified our dropdown buttons by getting rid of the dedicated dropdown associated with them, this helps to improve usability.
The button will be automatically sized according to the visible content size. Make sure there is enough room for the hidden content to show
Tags and Chips are compact elements that represent an input, attribute, or action.
Chips allow users to enter information, make selections, filter content, or trigger actions. While buttons are expected to appear consistently and with familiar calls to action, chips should appear dynamically as a group of multiple interactive elements.
A button can be circular:
Circular buttons are a special type of promoted action. It Specifies a different action or a style.
Basic example of bootstrap button groups. Wrap a series of buttons with btn in btn-group
A button bar is a group of button groups, perfect for situations where you want groups of actions that are all related to a similar element or page
Similar to buttons, you can also use different sizes to button groups.
Go wild! mix it and make it interesting, add different groups with dropdowns
Want it in a different perspective? the button groups are built to work both vertical and horizontal ways
Make it look like an app Bottom navigation bar!.
Buttons can be filled with an extra component like an icon. You can place it either on the left or the right whichever you want with different color options
Fancy social icons? here are some of pre-made icons and buttons that are done which can come in handy